Item Description
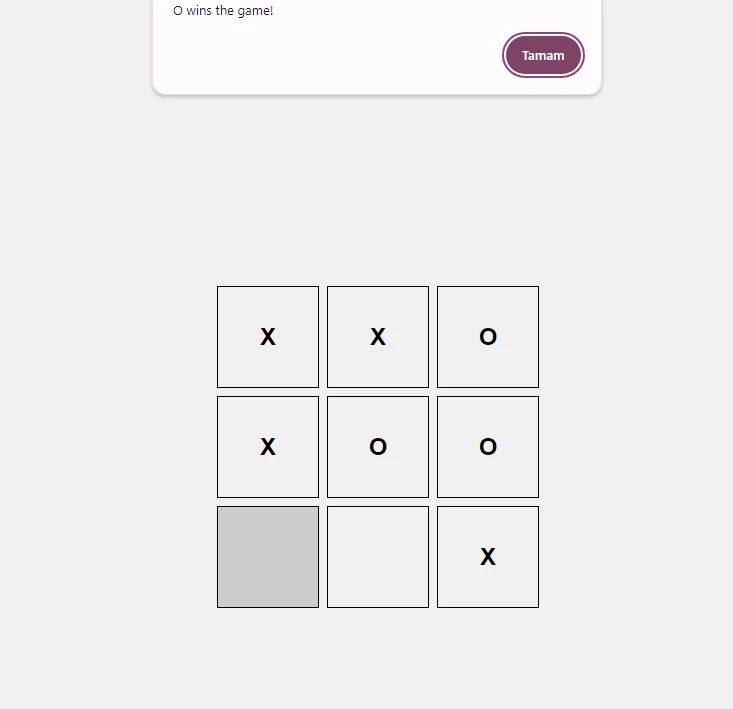
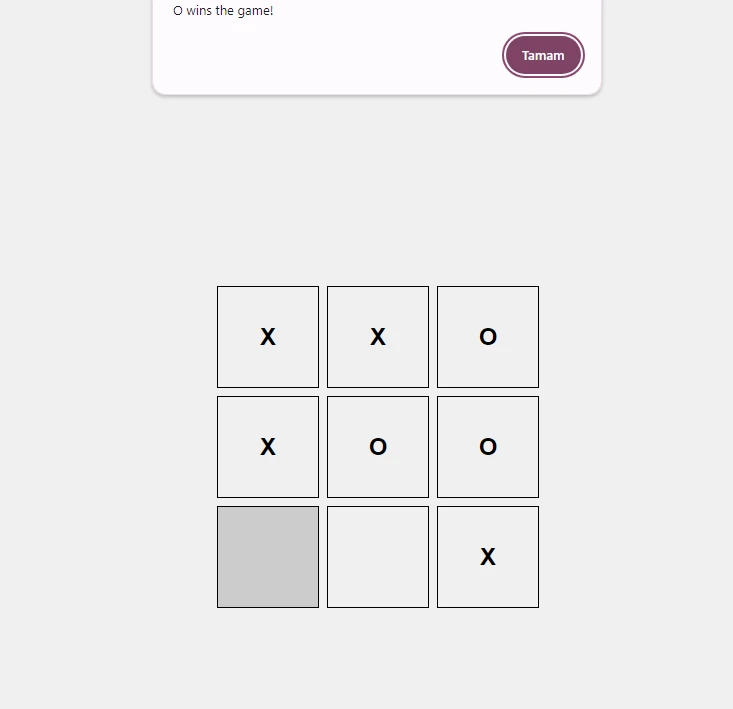
In this code, an HTML document is created with a game div. Inside the game div, nine box divs are created. Each box div is a square and can be clicked to place an ‘X’ or ‘O’. The script keeps track of whose turn it is, and listens for click events on the box divs. When a box is clicked, it places an ‘X’ or ‘O’ and checks for a win or a draw. The game is over once a win or draw is detected, and an alert is displayed.