Item Description
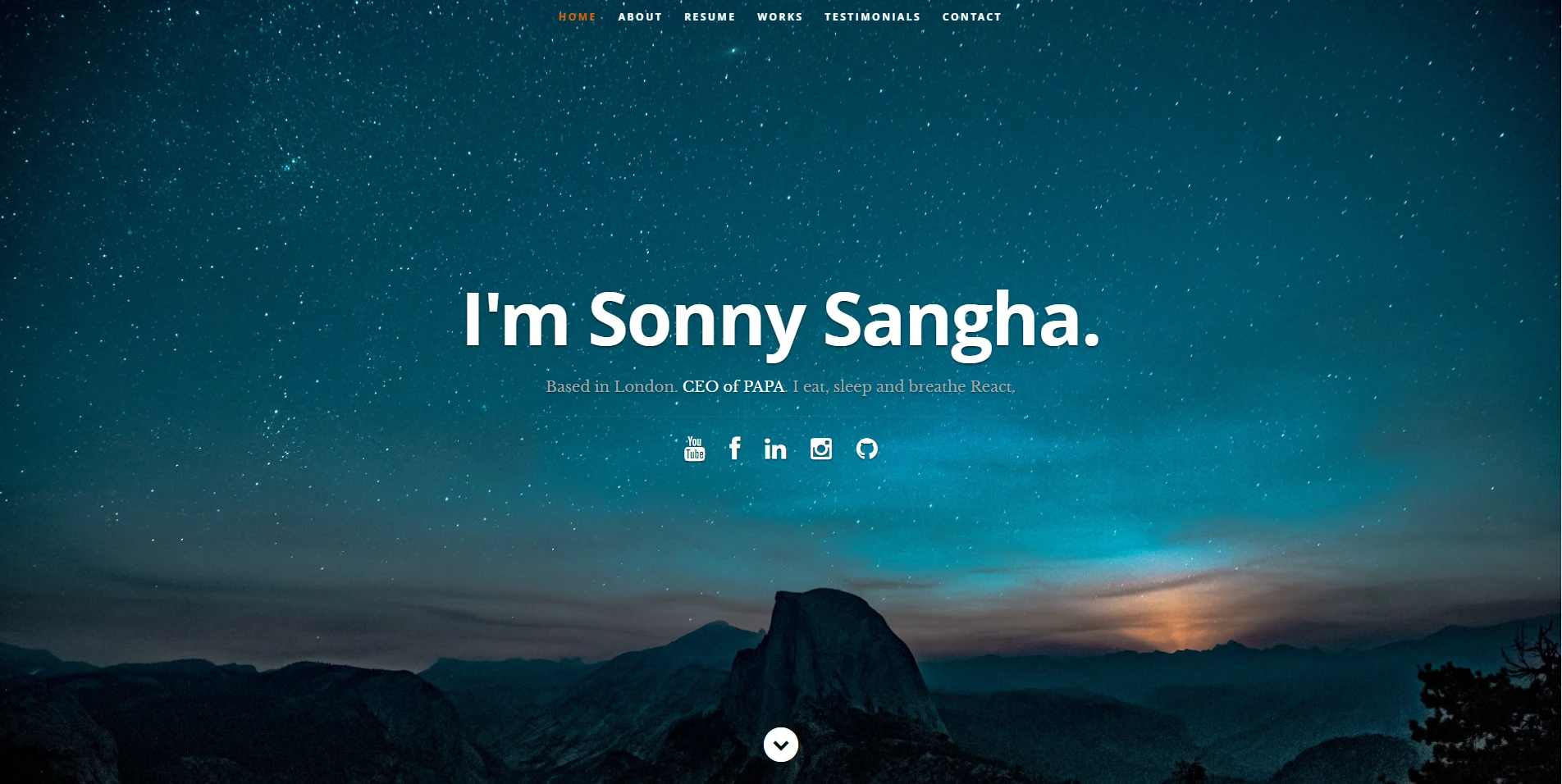
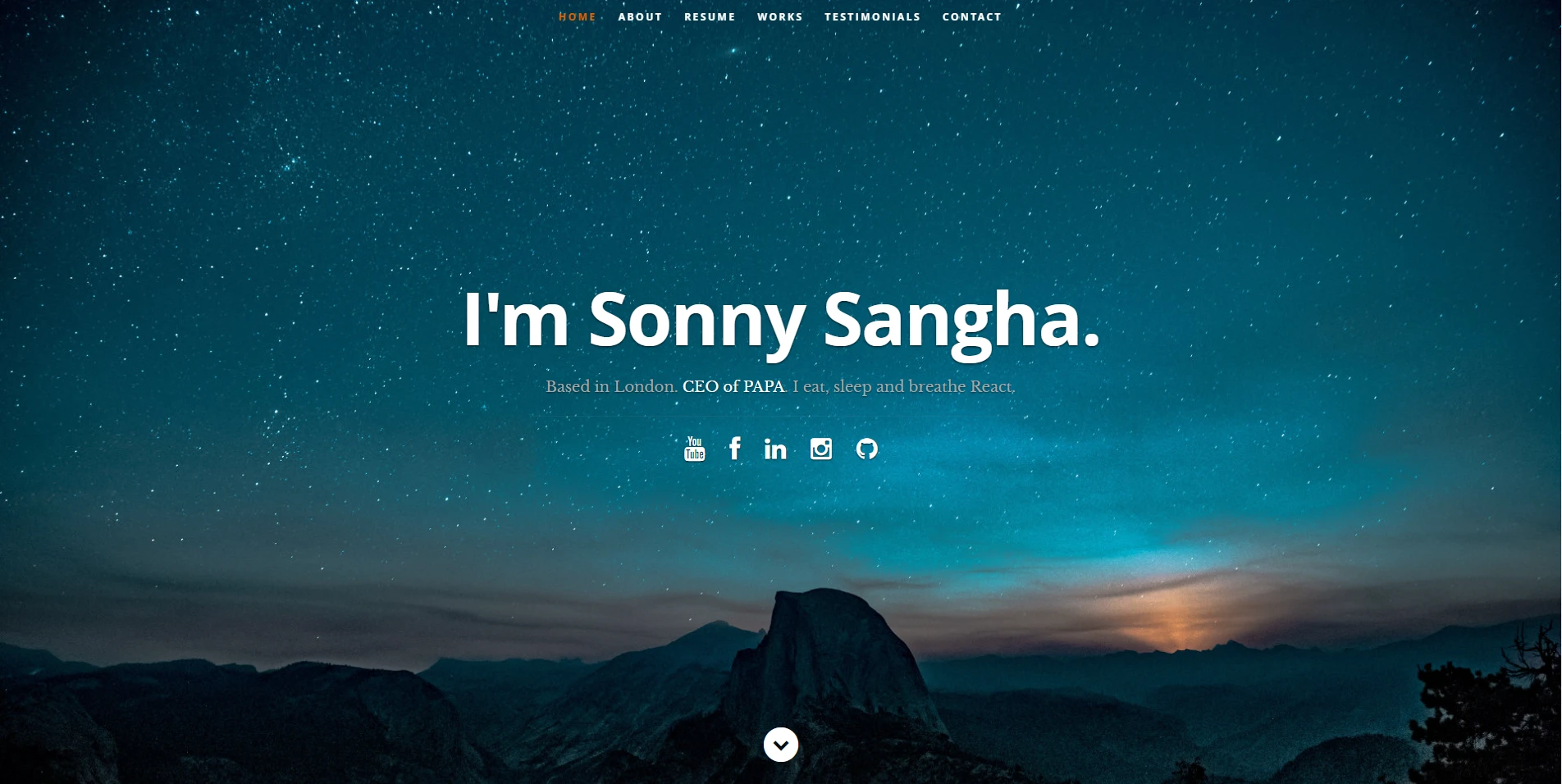
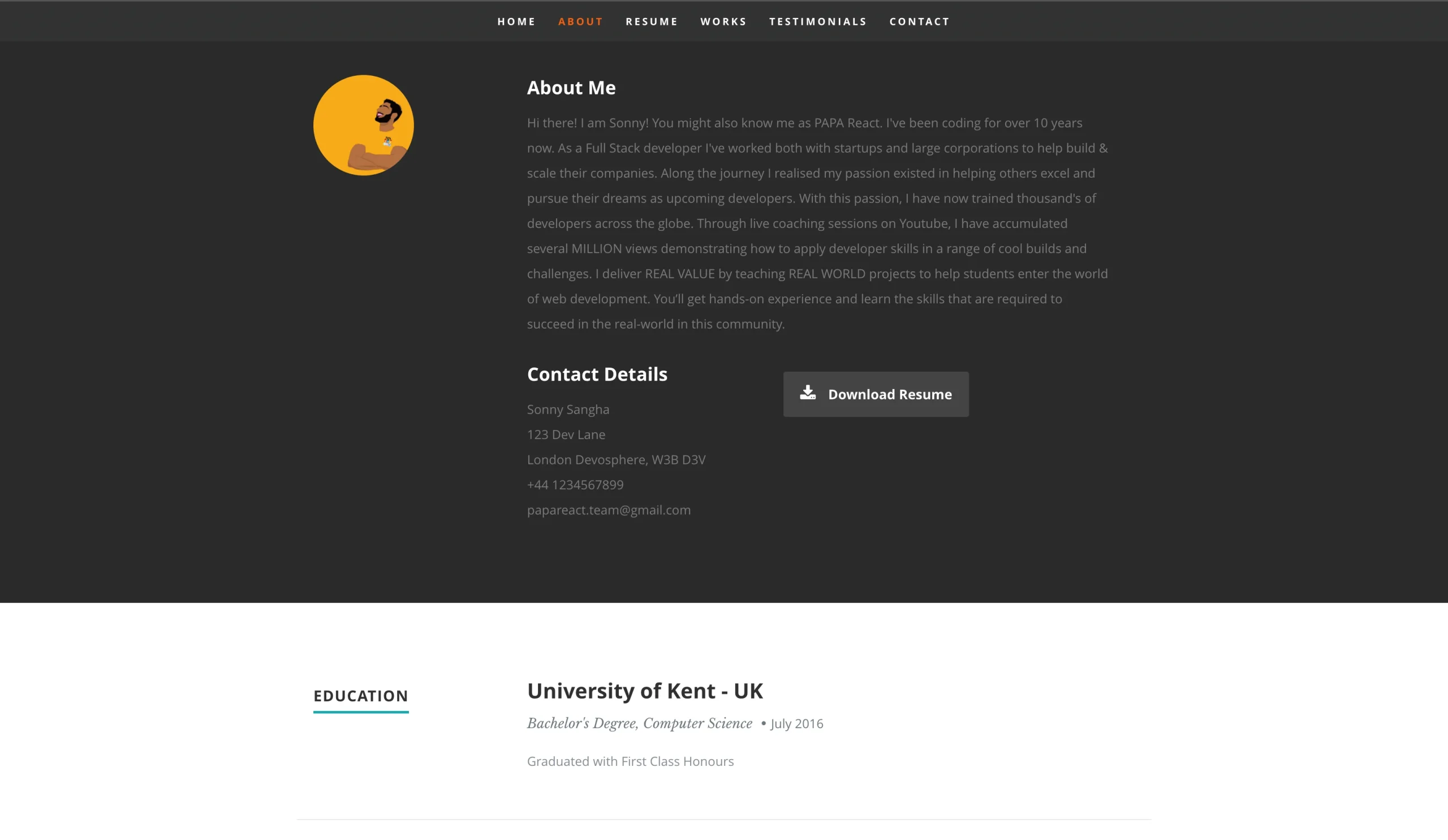
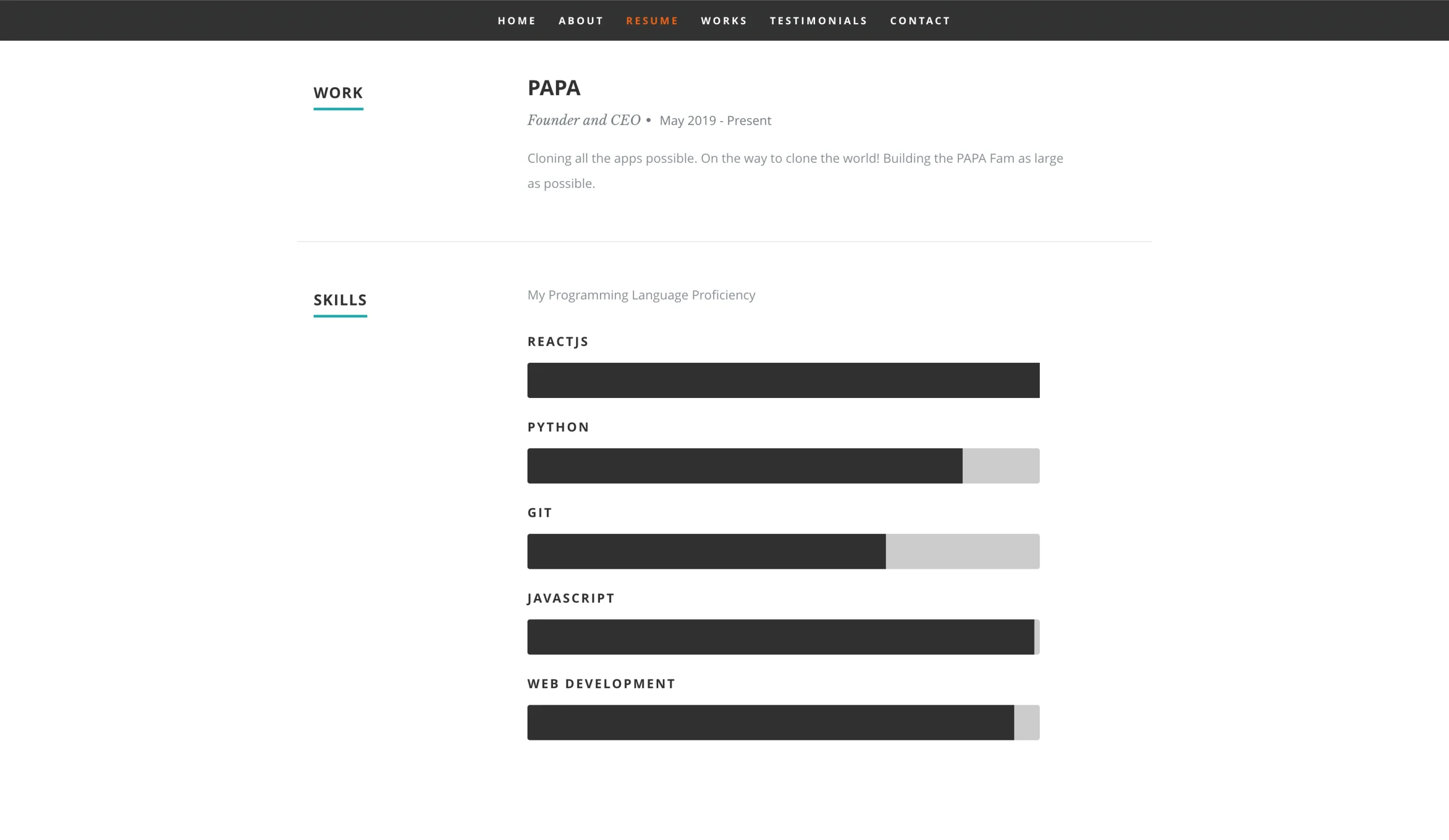
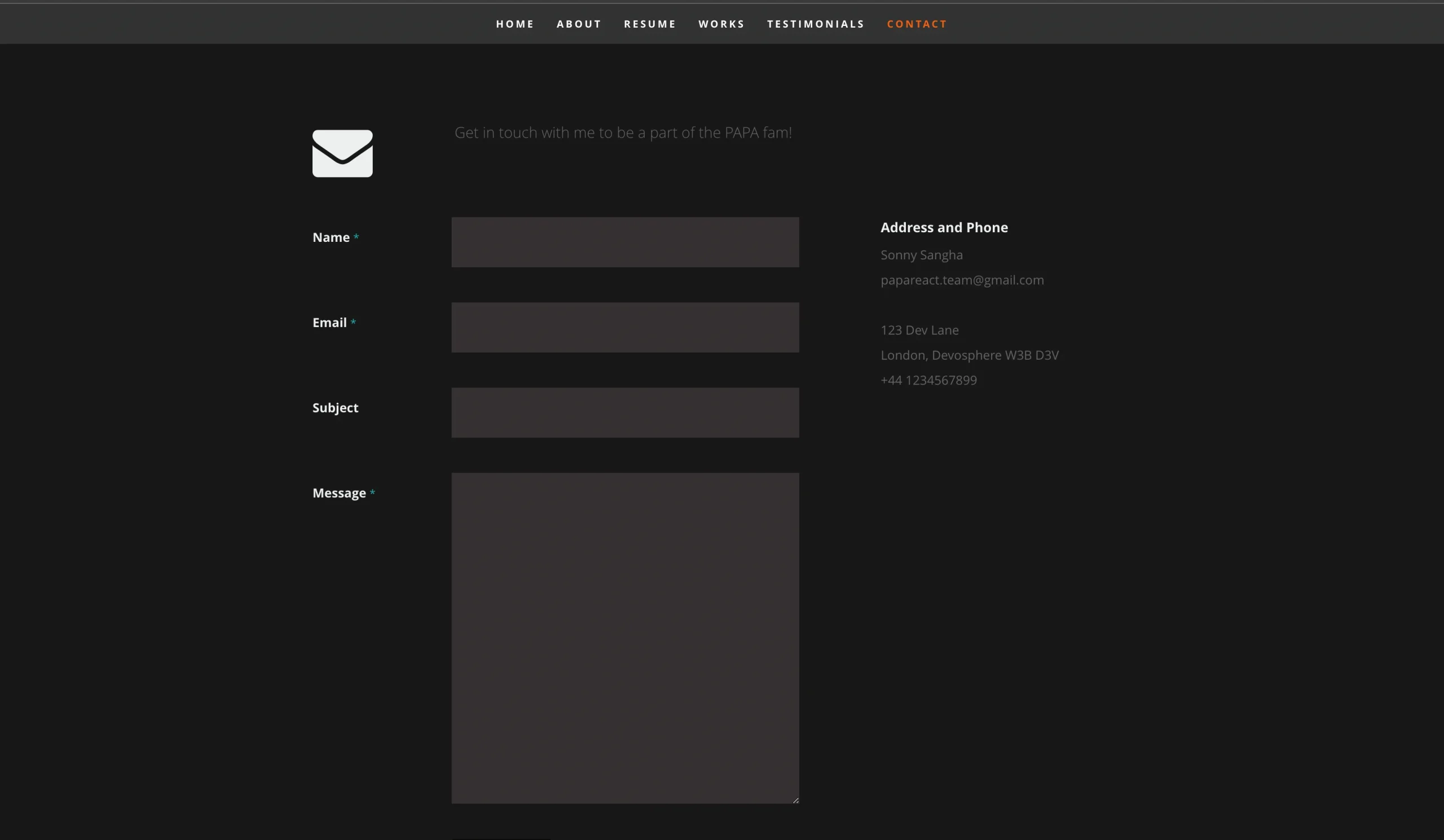
LIVE DEMO: Portfolio Template
If you need to use this portfolio for your own personal website then follow the steps below:
## 1. Initial Setup Procedures
Firstly, you will need to download the latest version of Node by <a href=”https://nodejs.org/en/download/”>CLICKING HERE</a>
## 2. Building a Create-React-App
Next, you will build the application using Create-React-App. Go <a href=”https://reactjs.org/docs/installation.html”>HERE</a> to get started. (A video demonstration of this step can be found in our Zero to Full Stack Hero module)
Once the build procedure is finished run the command `cd yourappname` and then `npm start` to confirm the app works
## 3. Download the template
Once the steps above have been followed successfully, download the code above using the green button.
IMPORTANT: You will have to replace the “public” and “src” folders of your newly built app with the downloaded code. Run the command `npm start` after and you should see a similar render like the LIVE DEMO link above. If it is not the same then go back to Step 1 and try again.
## 4. Fill in your personal info
To populate the website with all of your own data, open the public/resumeData.json file and simply replace the data in there with your own. Images for the porfolio section are to be put in the public/images/portfolio folder.
## 5. (OPTIONAL) Replacing images and/or fonts
If you want to display your own pictures then you have to replace the files at these locations: public/images/header-background.jpg, public/images/testimonials-bg.jpg and public/favicon.ico. FILE NAMES MUST NOT BE CHANGED UNDER ANY CIRCUMSTANCES.
## 7. Finalising Resume
Once all the formatting and data input is finalised, run the command `npm start` and you’ll see your resume on local host.
Run the command `npm run init` to set up a new or existing npm package. Then run `npm install` and then finally run `npm run build`. This will create a dedicated build folder.
## 8. Host Resume Online
Go to <a href=”https://app.netlify.com”>Netlify</a> and drag and drop the build folder there. Follow the instructions and your personalised resume will be online!